
Fly By Knight
Level Designer | Student Team of 3 | Unity | PUBLISHED
WHAT DID I DO?
-
Made 8 tutorial encounters to teach players mechanics and gameplay loop
-
Created a "hub" level to connect each designer's level and create a Golden Path
-
Implemented 8 types of enemies and staged them to guide and challenge the player
-
Placed 80 collectibles to guide players through the game and reward exploration
-
Incorporated how-to-play screen for 5 controls to meet publication requirements
PLANNING
We couldn't decide whether the camera would follow the player or move between static positions
-
I researched how Mega Man games use static camera positions to frame skill challenges
-
Later games still use this idea, even though the camera follows the player
-
-
I used this mindset to plan skill challenges while being flexible with how the game changed

Confluence: Shapes define each "screen" and their flow

Once I plotted out each skill challenge and how they could flow together, I put them together in a larger rough draft map.
-
These show space between skill challenges and how each level can be connected
-
This is when I made the Golden Path
-
-
They also have notes so teammates know my intention with each skill challenge
-
Good documents communicate for me when I'm not in the room!
-
-
Consistent iconography allows teammates to understand my rough drafts at a glance
A hand drawn map of the Hub
PROTOTYPING

Different behaviors for enemies; yellow slimes have more health
I was responsible for programming and staging our 8 enemy types
-
I was new to scripting, so I made a new enemy for each concept I learned
-
I created stationary enemies when learning health and damage functions
-
I created patrolling enemies when learning Unity's Animator Controller
-
I created attacking enemies to encourage players to use their flight mechanic
-
I also combined what I learned from patrolling and damaging enemies
-
-
I learned about Unity's prefabs, which I used to create harder enemy variations
ITERATING
I updated our tutorial with each new feature added during development, playtesting and iterating since we had a Minimal Viable Product
-
Feedback from playtesting allows me to make informed iterations
-
For the tutorial, I focused on teaching the mechanics and gameplay loop

A hand drawn map of the tutorial w/ notes about each section

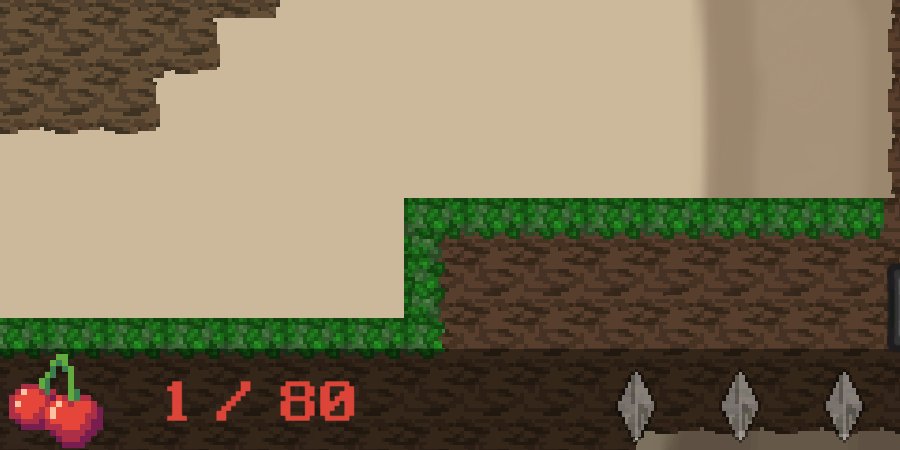
I placed cherry collectibles to guide players along the Golden Path and reward exploration
-
I ensured each "Mega Man" screen had one cherry guiding along the Golden path
-
Design Lead wanted more cherries
-
I added cherries in level's cold spots to reward players who look in corners
-
A cherry collectible being collected
To publish, we needed a screen with our controls
-
With a short deadline, I reused assets to quickly craft the how-to-play screen
-
Canvas panels separate info for readability
-
Colored text as Information Architecture
-
-
This task helped me discover my love for UX!

The How-to-play screens